SpareFoot

SpareFoot is the largest marketplace for storage, making it simpler to move and store your stuff. SpareFoot's website lets you compare the most storage options nationwide and pick the best affordable, convenient storage for you.
Search Results Filters
Role: UI Design, Interaction Design
The Problem: Sparefoot users searching for vehicle storage were having a difficult time trying to determine which storage units are large enough to safely store their specific car, boat or RV. Without an option to filter search results by vehicle size, this issue became the most frequent topic among users contacting Sparefoot’s customer support center. Additionally, insights from Sparefoot storage partners showed that complications from this issue, and selecting a storage option not large enough for their vehicle, was the leading cause of losing a customer.
Objective: Design an easy-to-use search result filtering system within the design constraints of the new pattern library to help users quickly find the perfect storage solution for their vehicle.
Process:
- Research and understand the different types and sizes of vehicle storage units that our clients offer
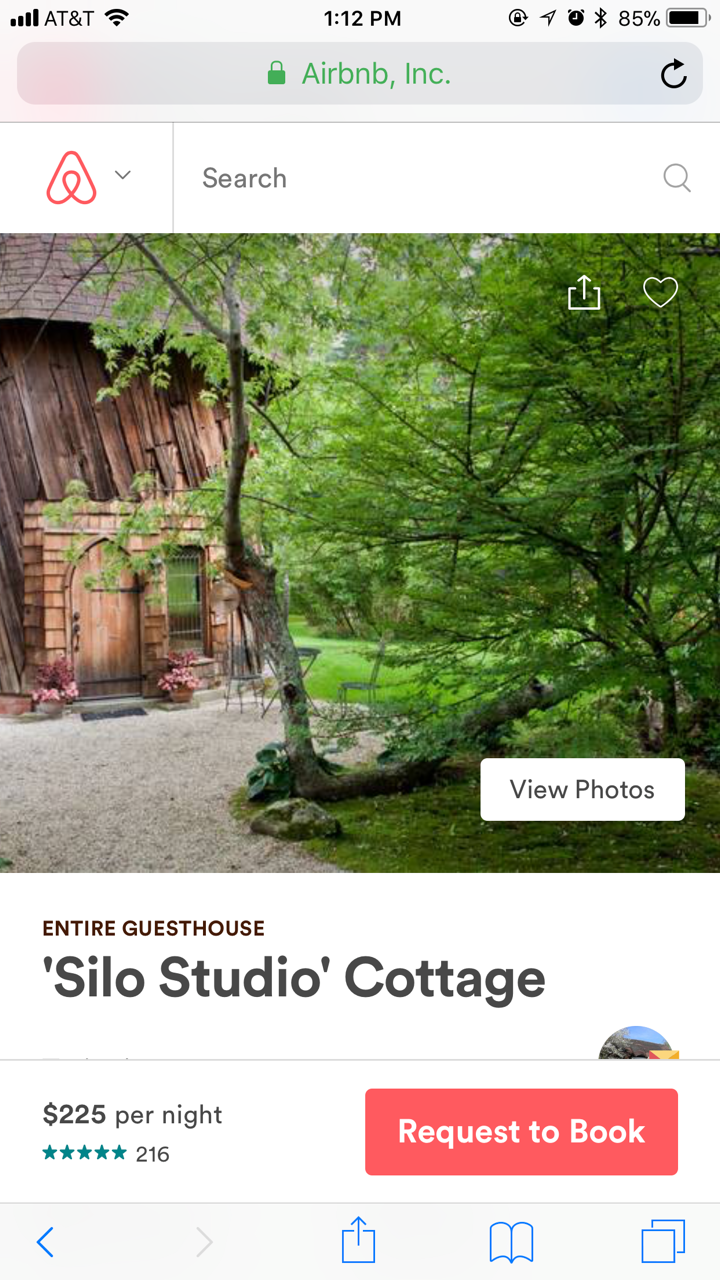
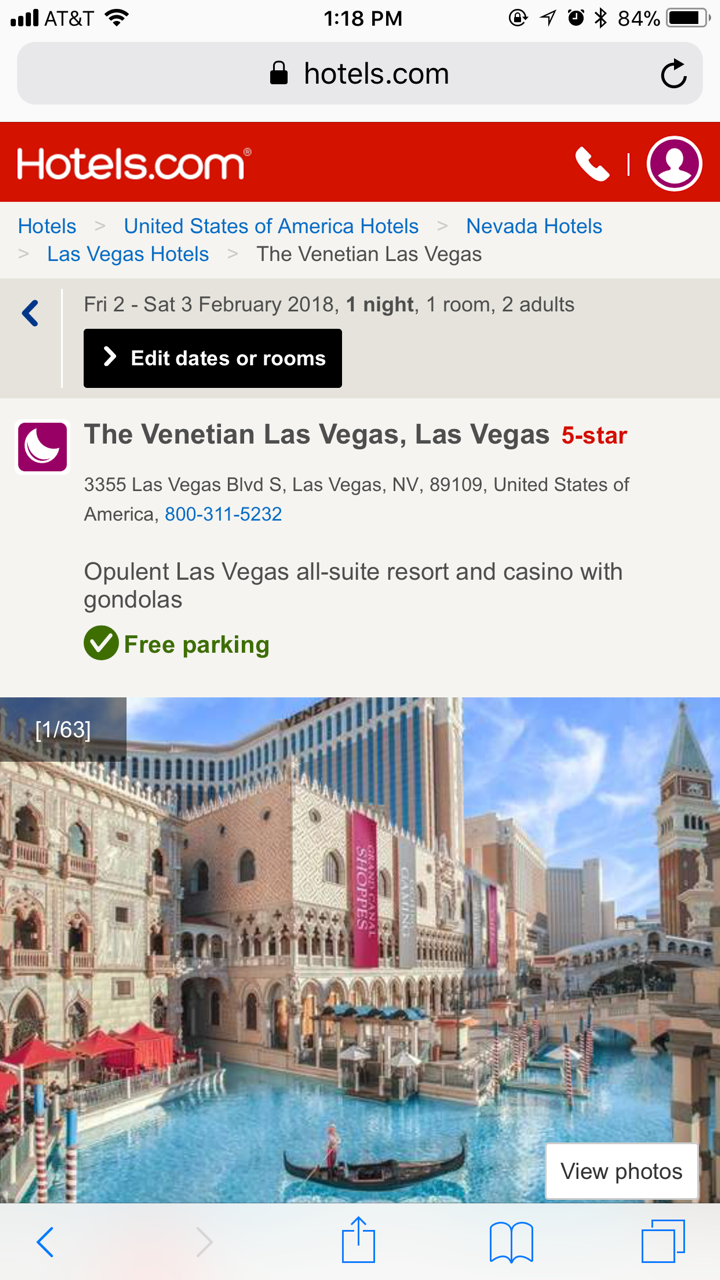
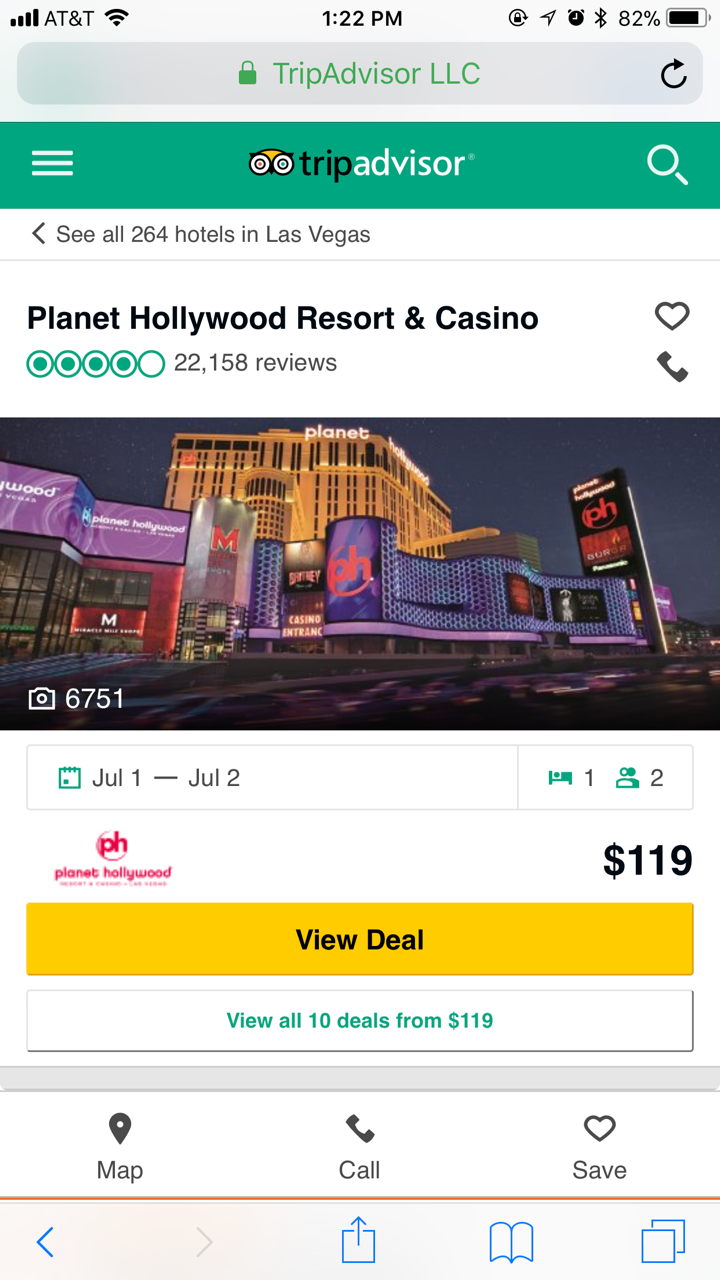
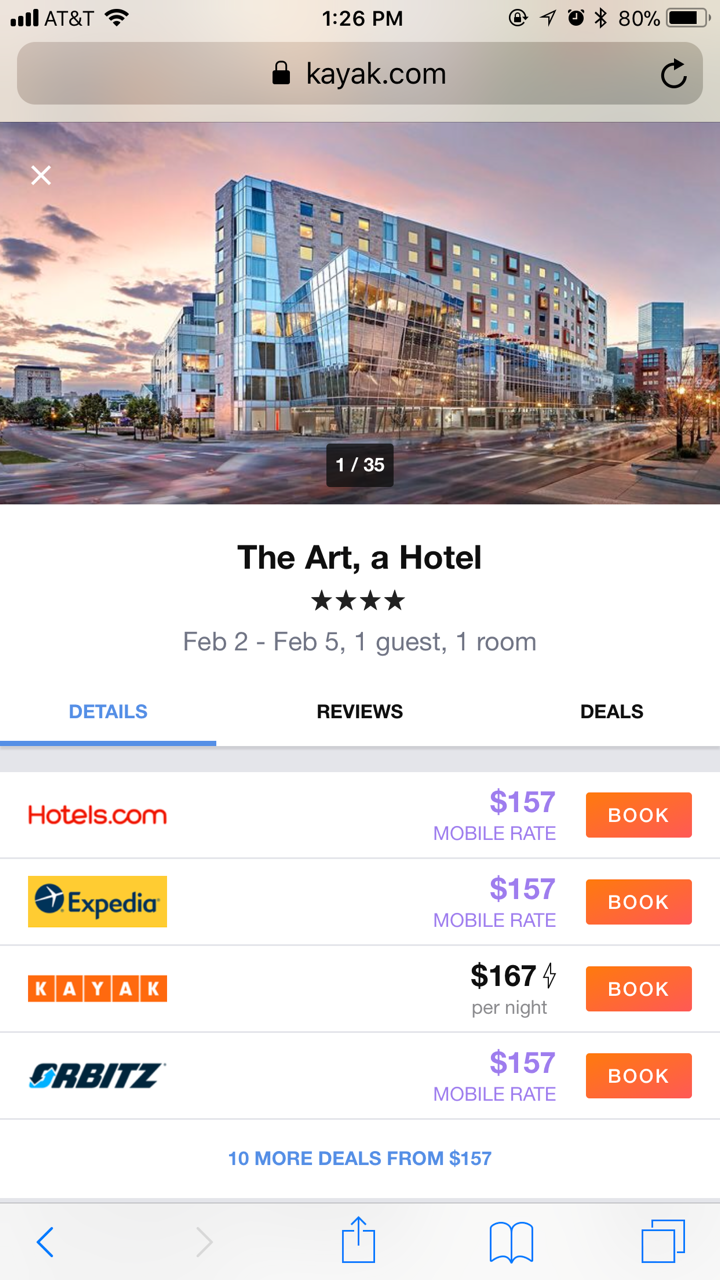
- Compile a competitive analysis/inspiration of different filtering mechanisms for desktop and mobile experiences
- Sketch & create low-fidelity mocks to discuss with product and engineering
- Discuss an iterative test plan, V1 testing into a minimized map experience to ensure testing does not negatively impact reservation rates
- Design high-fidelity mocks for the first set of qualitative tests
- After tests reach statistical significance, review the results with product teams and determine whether to either roll out the product or instead, run more user tests to better understand which elements to modify for the next iteration
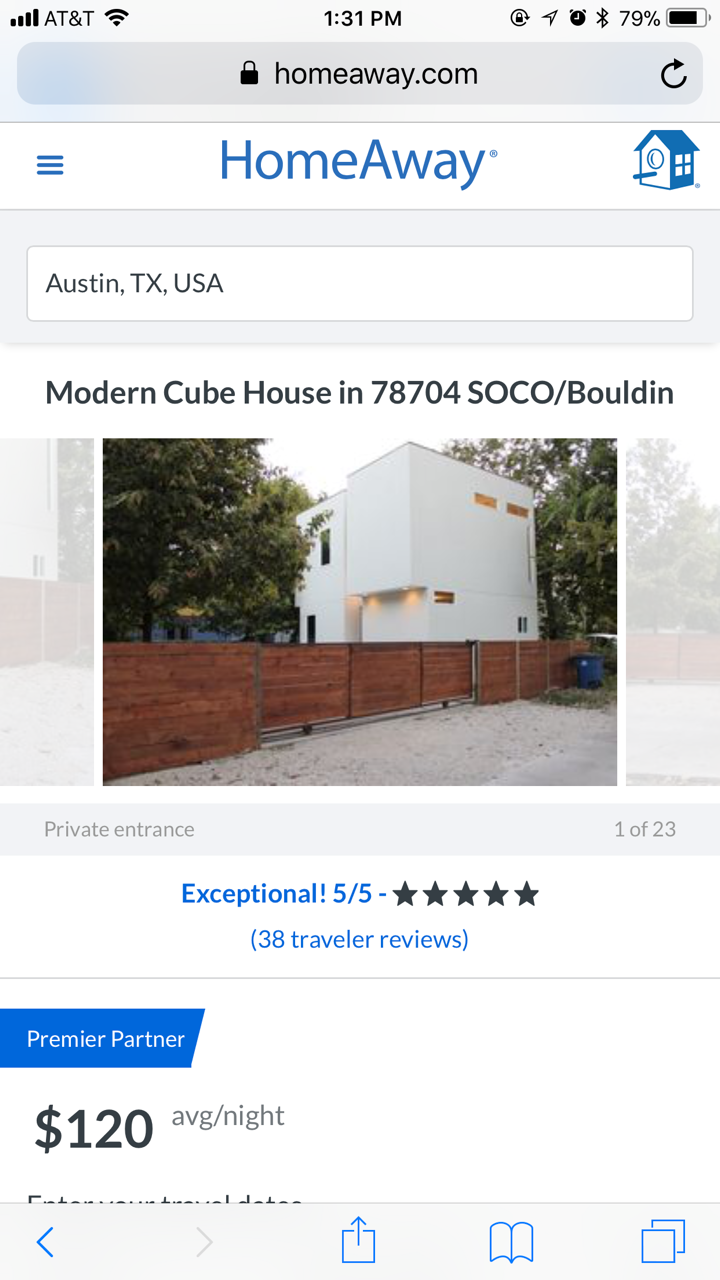
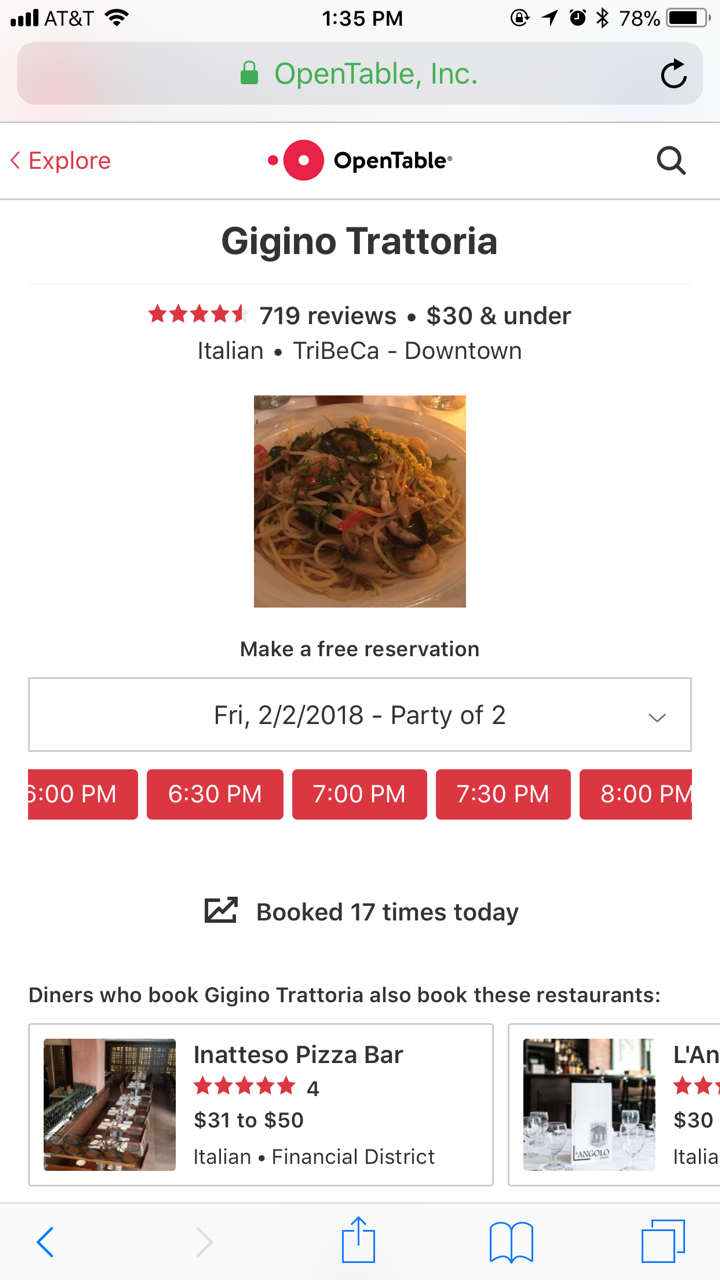
Filter Inspiration

Version 1 Variation
Control

V1 Test resulted in an overall 3.74% lift in reservation rate.
Variation

Version 2 Iteration
This version was released alongside the rollout of our new pattern library in react, so we updated the UI. We added icons to help users identify what they can store in specific-sized units and quickly understand the type of different units offered. We also created a widget so that people can easily input their cars information and quickly see what size unit their car will fit in.


Promo-focused Facility Page Concept
Role: Ideator, UI Design
The Problem: SpareFoot is lacking a design system for promo displays. With various types of promotions, including SpareFoot promotions, facility and unit-specific promotions, and online-only promotions. Results from several usability studies suggested that Sparefoot users were confused by the different types of promotions, or often don't even see them. Additionally, no guidelines or restrictions are in place for Sparefoot Clients’ use of promotional text on their listings, leading to even more user confusion.
Objective: Create an ideal facility page experience focused on promotions to influence users’ shopping decisions, and make them feel like they booked a great deal through SpareFoot.
Process:
- Take inventory on every promotion type listed on SpareFoot.com
- Create a competitive analysis of other marketplace's "facility" pages
- Sketch different layouts and solutions for different offer types
- Create a prototype for qualitative testing
- Review test results, iterate on feedback and test again
- Create a system for promotions and work alongside Client Care Team to establish rules and guidelines for promotions
- Launch a qualitative test
Current Promo Inventory
"Facility Page" Competitive Analysis
It's helpful compile different versions of marketplace "facility pages" for inspiration and to stay on top of visual treatment trends. Each of these sites were reviewed with the design team, as we all discussed certain UI elements that could work well for SpareFoot's facility pages.
Version 1 of Promo-Focused Facility Page
By introducing a tabbed experience on the facility page, users can easily access buckets of information without having to scroll for miles. With this layout we can promote all of the "SpareFoot deals" and separate the units with offers from the units without offers. Adding a fun interaction to "clip coupons" to their booking makes this task more exciting and will help users understand that they can stack offers.



Version 1 Check-Out Process
In order to help make a reservation, the offers applied to their unit must be visible during the checkout process. This also helps to reiterate SpareFoot's value to consumers.


Usability Test FINDINGS
Next Steps
- Rename "Details" Tab to "Facility Info"
- Review CTA terms and establish consistency across the board
- Rename "SpareFoot Customer Support" to "Customer Support"
- Think about how to make it clear that SpareFoot is actually holding the unit for the user, figure out how to establish trust...possibly by taking credit card information
- Move the date picker up in the experience so that we are only showing available units
- Figure out how to make offer stacking more clear and apply savings to check-out page for complete transparency
Date-Picker Re-Design
Role: UI Design
The Problem: Sparefoot’s date-picker tool became a source of frustration for users wanting to reserve storage solutions for a future date, often several months in advance. However, since clients/facilities dictate their own policies regarding booking future reservations, many people used the date-picker to book future reservations that were ultimately not available that far in advance. To make matters worse, the user was not informed of this until having advanced to the reservation process.
Lastly, the date-picker was found to be nearly impossible to use on a mobile device, and did not adhere to any mobile design standards.
Objective: Design a new date-picker tool that better reflects Sparefoot’s visual brand and accurately advises users on what dates are available to reserve.
Process:
- Collect calendar UI and interaction inspiration from leading brands
- Outline each interactive state needed for SpareFoot.com
- Design high fidelity mock ups to review with product and engineering
- Launch a V1 A/B test
- Review results after test reaches statistical significance and iterate v2 using data
Date picker states Needed

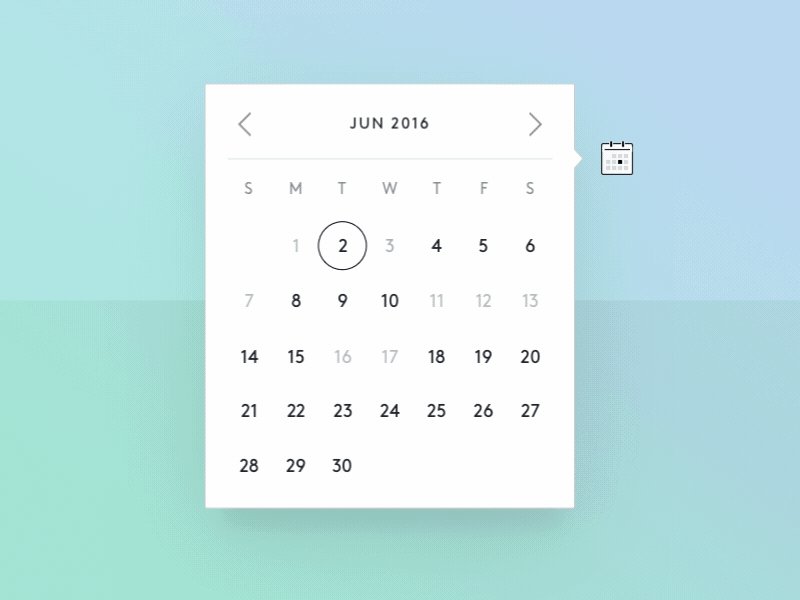
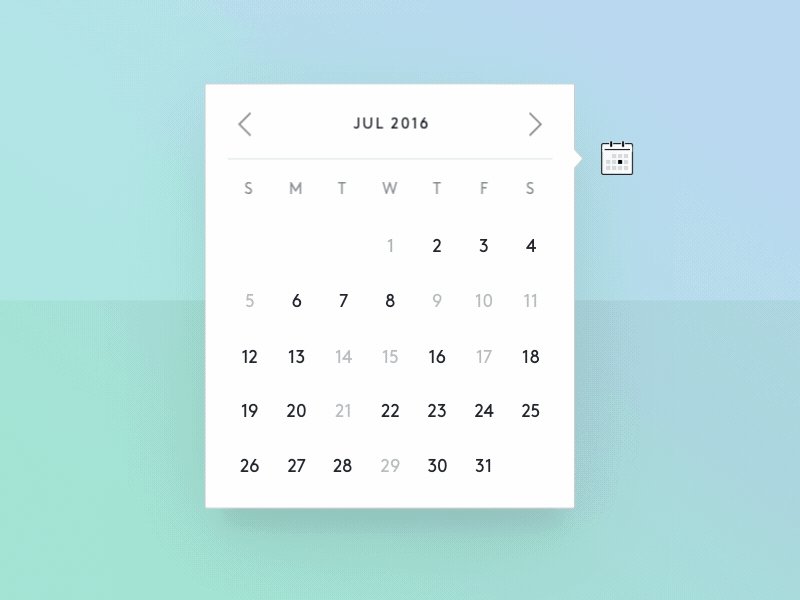
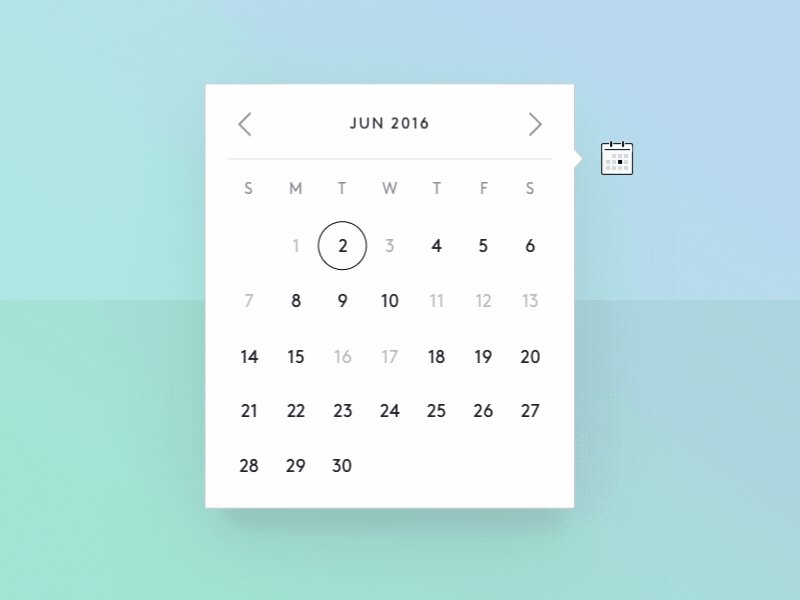
Interaction Inspiration

High Fidelity Mock Ups



Easter Egg messaging using SparEFoot's mascot, "stuff"
V1 Date-Picker A/B Test
Variation
Control

V1 Test resulted in a 1.96% lift in reservation rate