RetailMeNot

RetailMeNot is the ultimate savings destination, connecting millions of consumers to the retailers, brands and restaurants they love—both online and in-store. With thousands of deals from over 50,000 retailers, RetailMeNot provides easy access to coupons for online shopping and through their native app for in-store savings.
Role: Lead Designer, User Research, Interaction Design, Visual Design
The Problem: Internal behavior data suggested that an increasing number of RetailMeNot mobile app users had a disappointing experience when navigating to a specific retailer’s page that did not offer coupons or discount codes. Users became frustrated and ultimately saw this as a ‘dead end’ to their experience.
To solve this problem, our team focused on answering one question: How can we design a better shopping experience for users while also establishing the RetailMeNot mobile app as a helpful shopping tool - and not solely an online destination to find coupon codes and special offers?
Objective: Design an experience that explores new types of retailer offers and advertising placements in a way that users can easily understand and engage with. Additionally, we sought to understand if users find the idea of “always on” content useful in their daily shopping experience, and to determine if the new concepts and products offerings will encourage users to spend more time in the RMN app and come back more frequently.
Process:
Research competitors and other merchant advertising design strategies
Sketch ideas and new layout solutions for the app version of the "Store Page"
Create low-fidelity prototypes with different offer types, catered both to users and retailers
Conduct usability tests to understand if users could see RMN as a “shopping tool” rather than a “deal-seeking tool,” and explore which features add value to the overall RMN experience
Analyze test data with team and determine how to move forward with next iteration
Create a high-fidelity prototype with user recommendations and present to RMN's top retail partners to gauge interest and encourage feedback
Leverage feedback data from usability and retailers to guide our team’s decision on which new features to prioritize, and drafting plans for upcoming releases
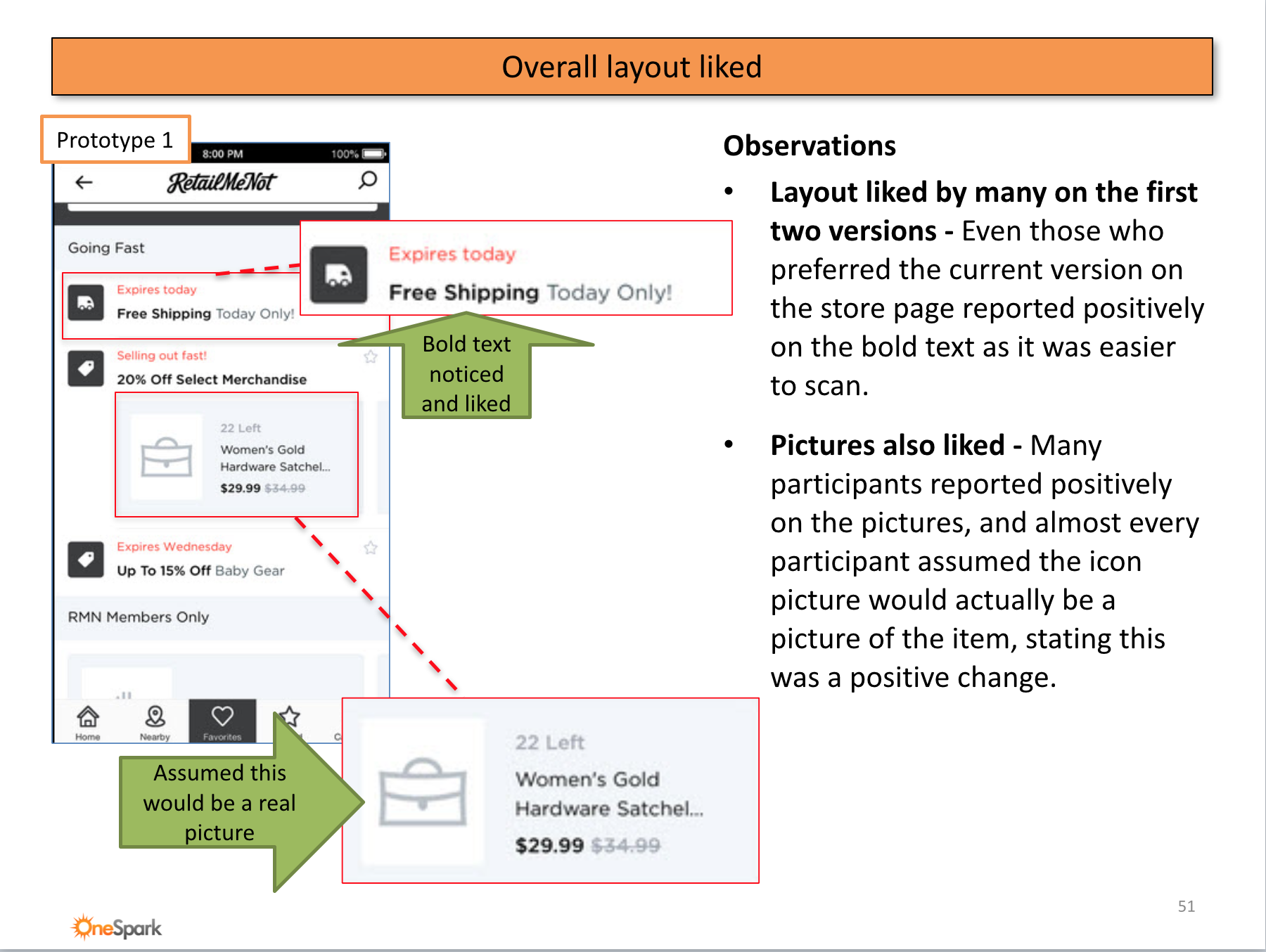
Low-fidelity New App Store Page Usability


Ideas to validate for store pages with thin content: discounted gift cards, circulars, discounted products, free products, themed sales, upcoming sales, store information and store tips.
Usability Test Findings

The "Store Page" within the RetailMeNot product is the one of the most significant pages in the app. This is where our user can access every offer type for their favorite stores and where our merchant partners can make an impression on 22 million users.
The initiative to re-design and update the store page was driven by the need for our users to have a better experience while searching for content when shopping. The user experience was updated to categorize content, provide a richer experience with products & to encourage longer sessions on a retailer's page.
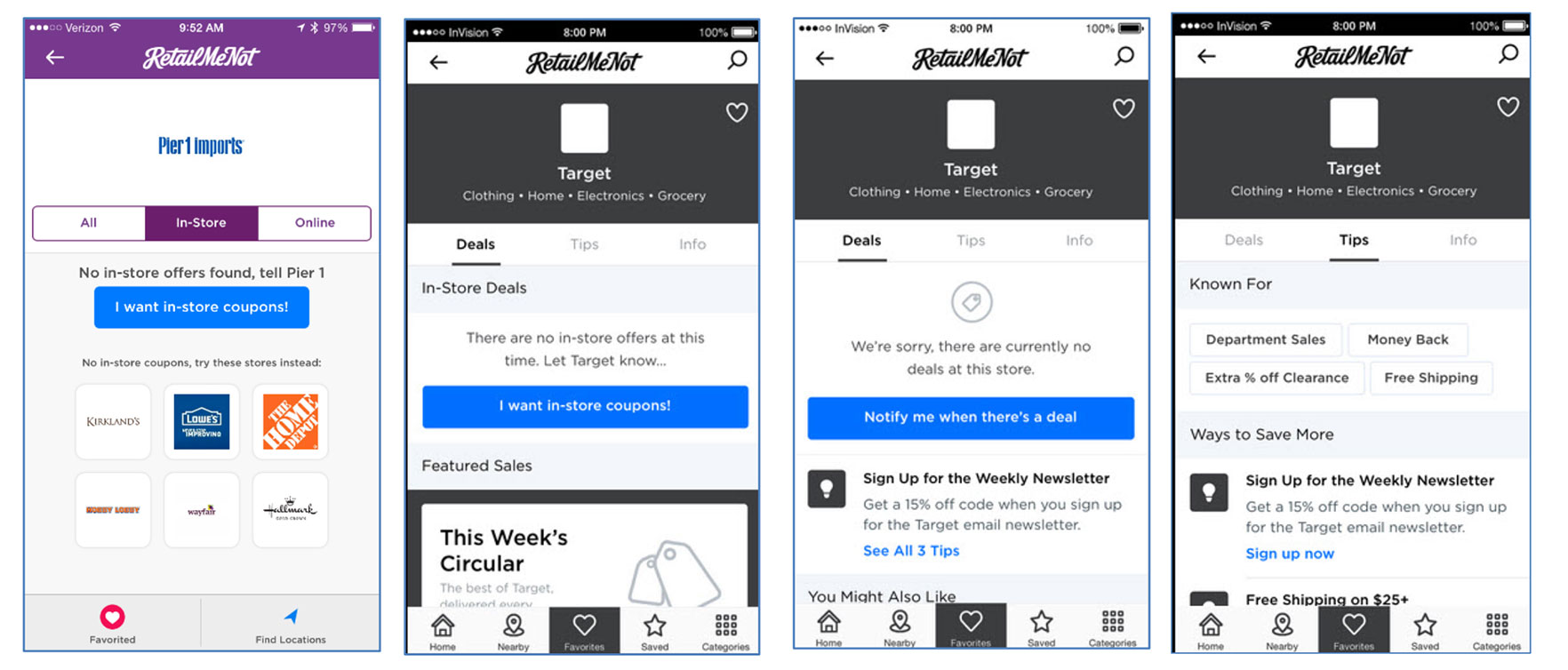
Next Iteration: High Fidelity Prototype
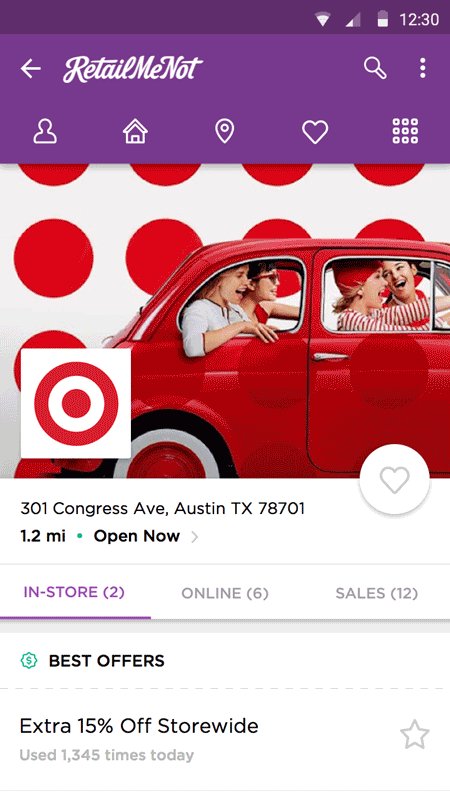
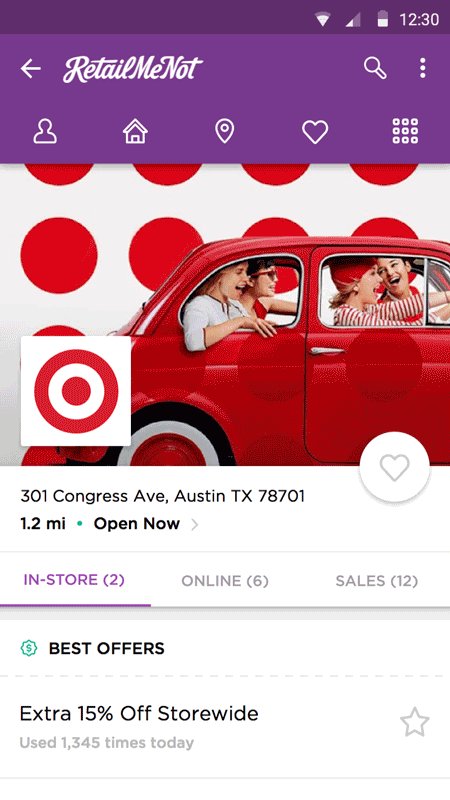
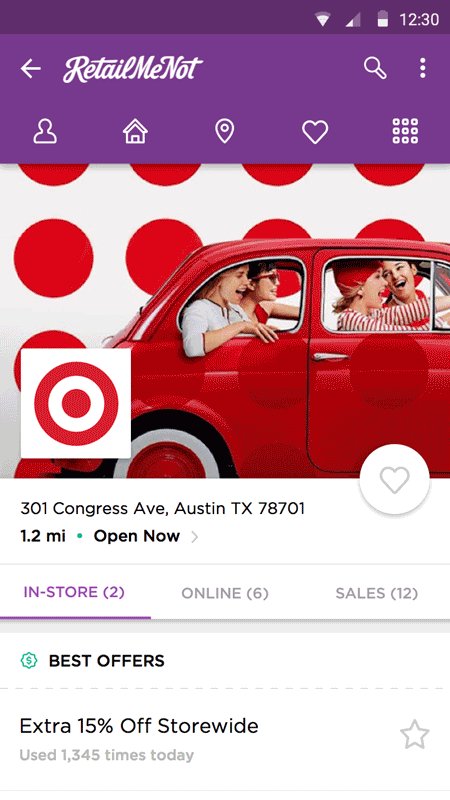
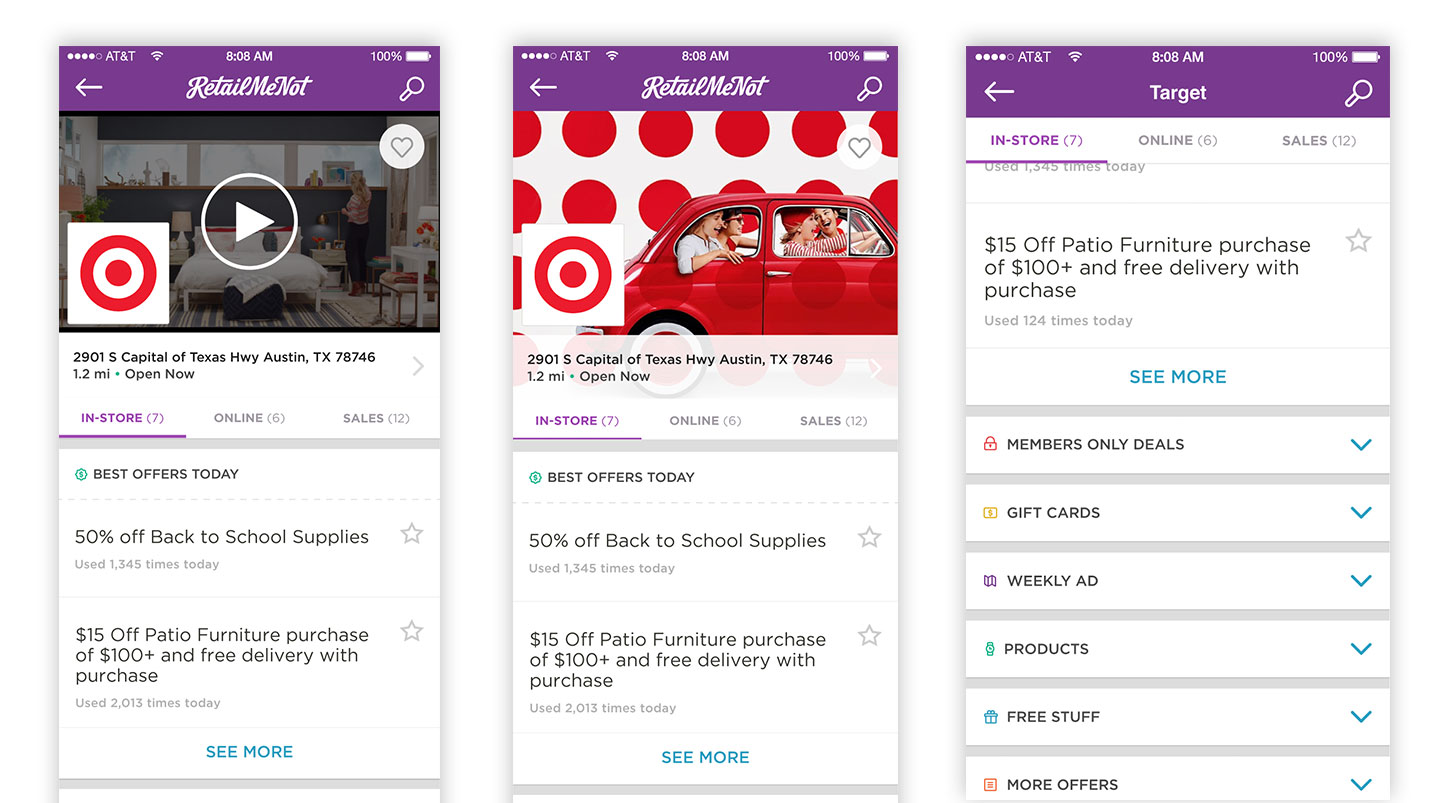
Store Page Header & Offer Variations

The store page header variations allow for flexible, customizable pages for our most valued retail partners. Merchants can easily incorporate video content or brand their page with in-season imagery to reflect their brand. Along with image customization, merchants can choose from an array of offer types to promote on their page. By collapsing these offer types, users can choose which ones they are most interested in to open, which will help RetailMeNot gauge the most valued offer content.
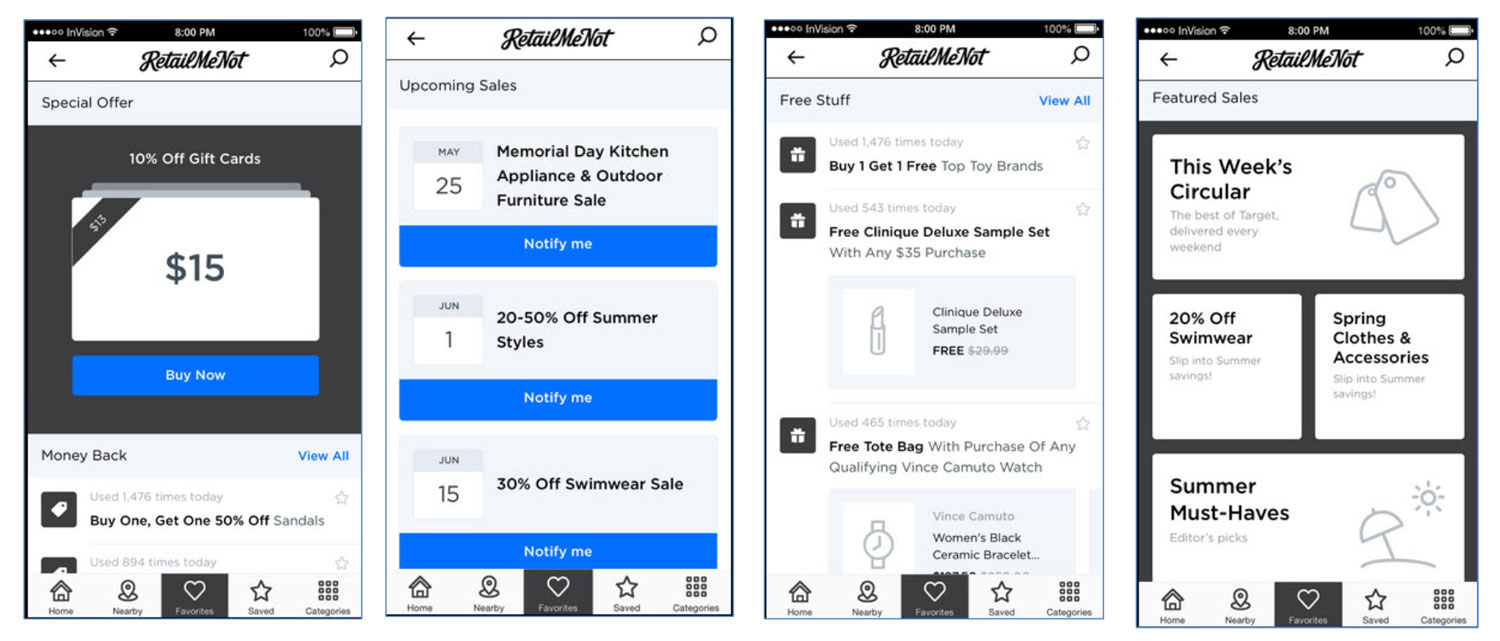
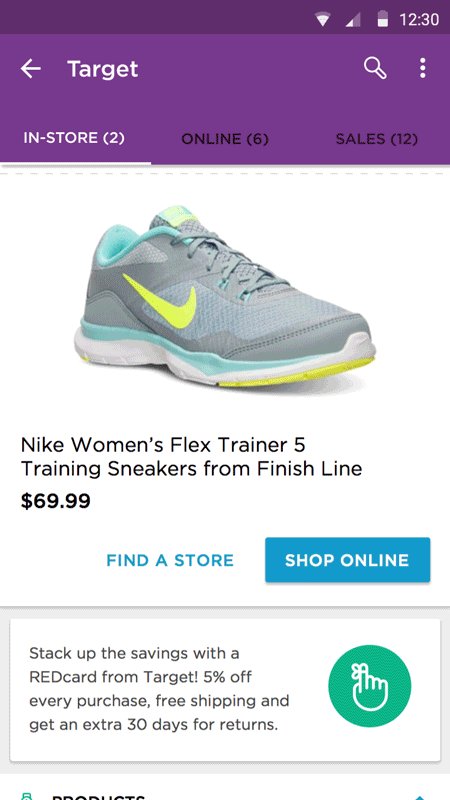
modular offer types

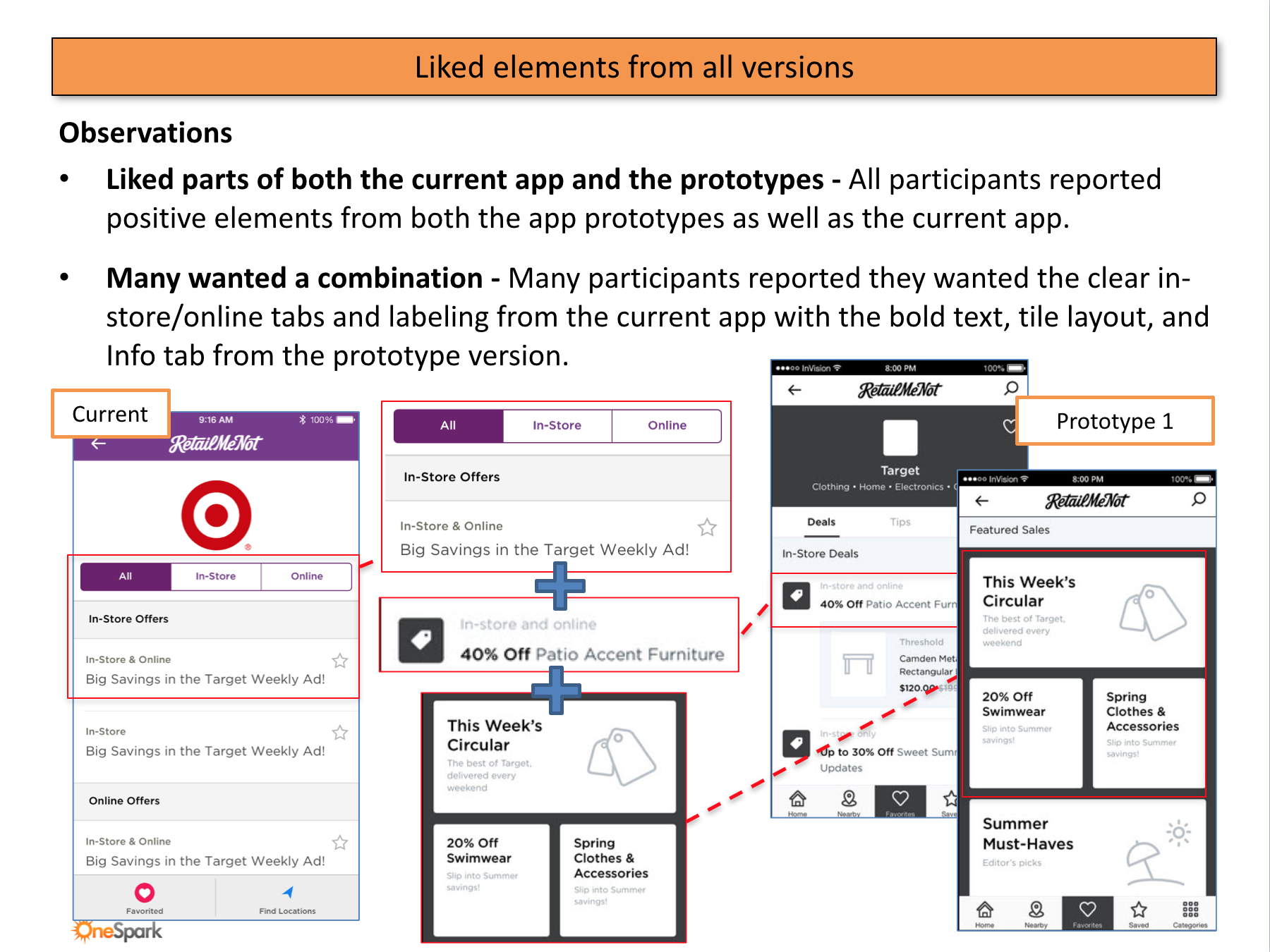
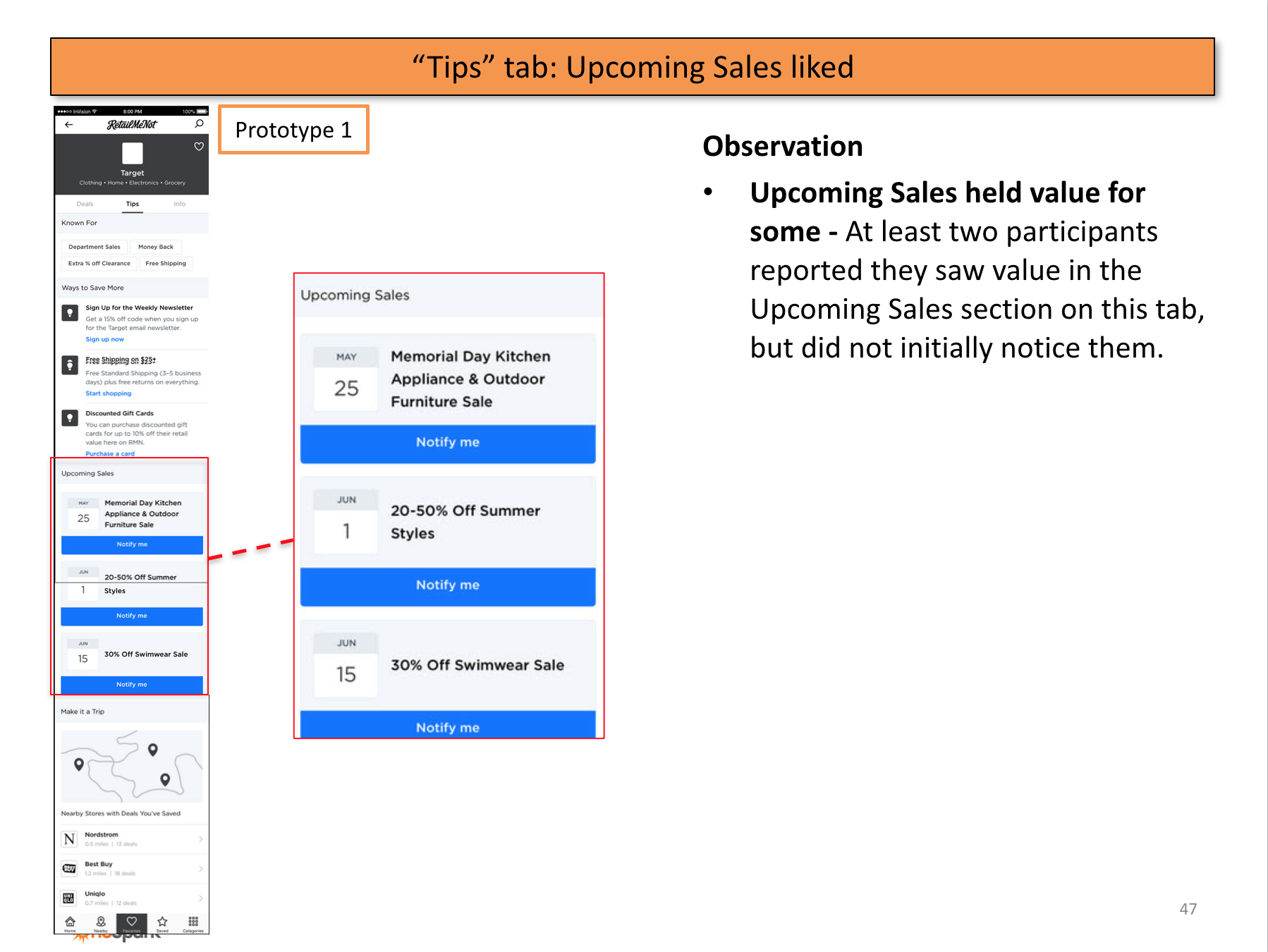
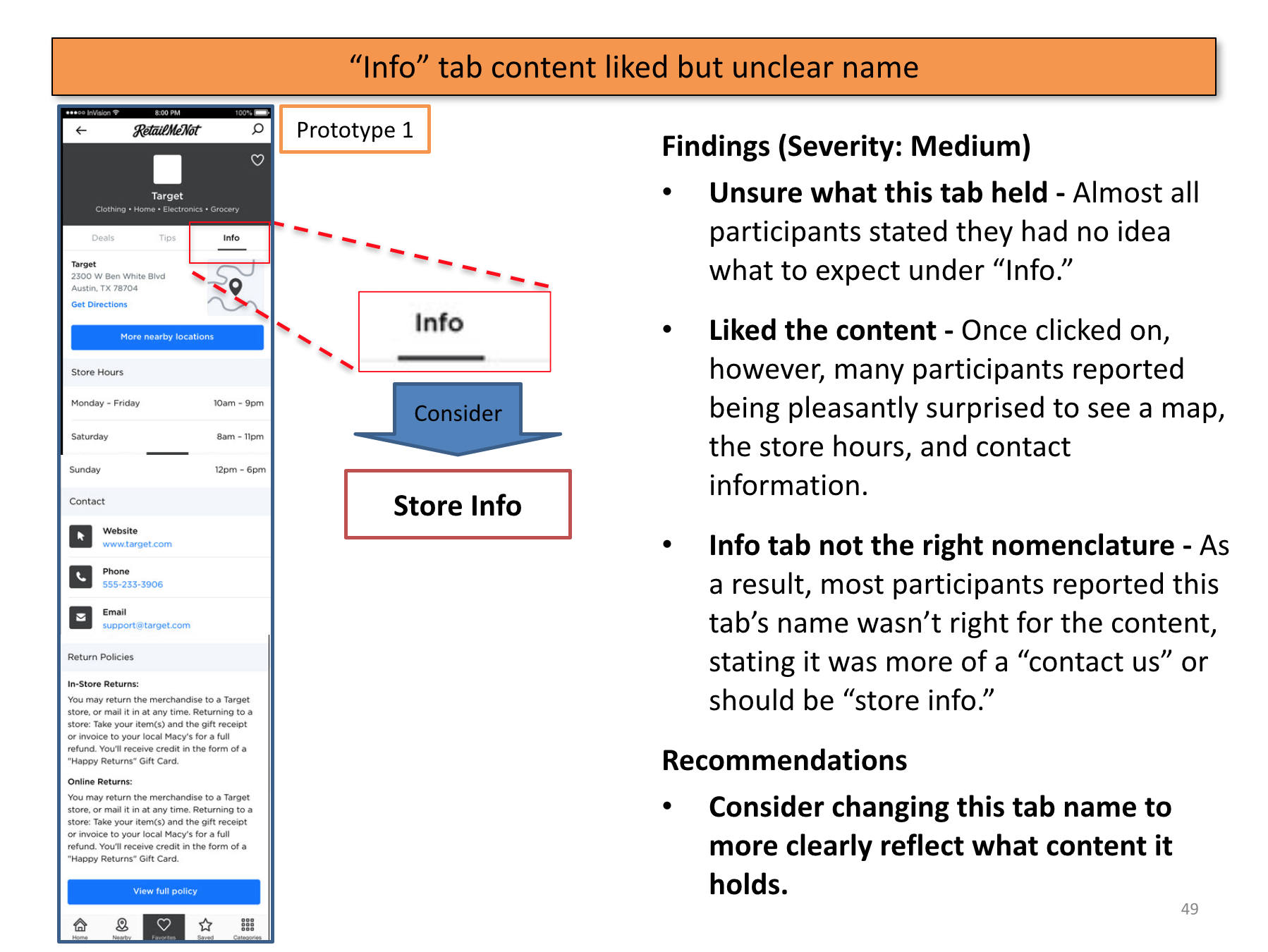
These rich, modular offer types allow for complete customization from the merchant and are also more easily digestible than the current store page layout. By integrating "tips", weekly circulars, exclusive product discounts or upcoming sales near you, RetailMeNot could become a shopping destination instead of a shopping afterthought.
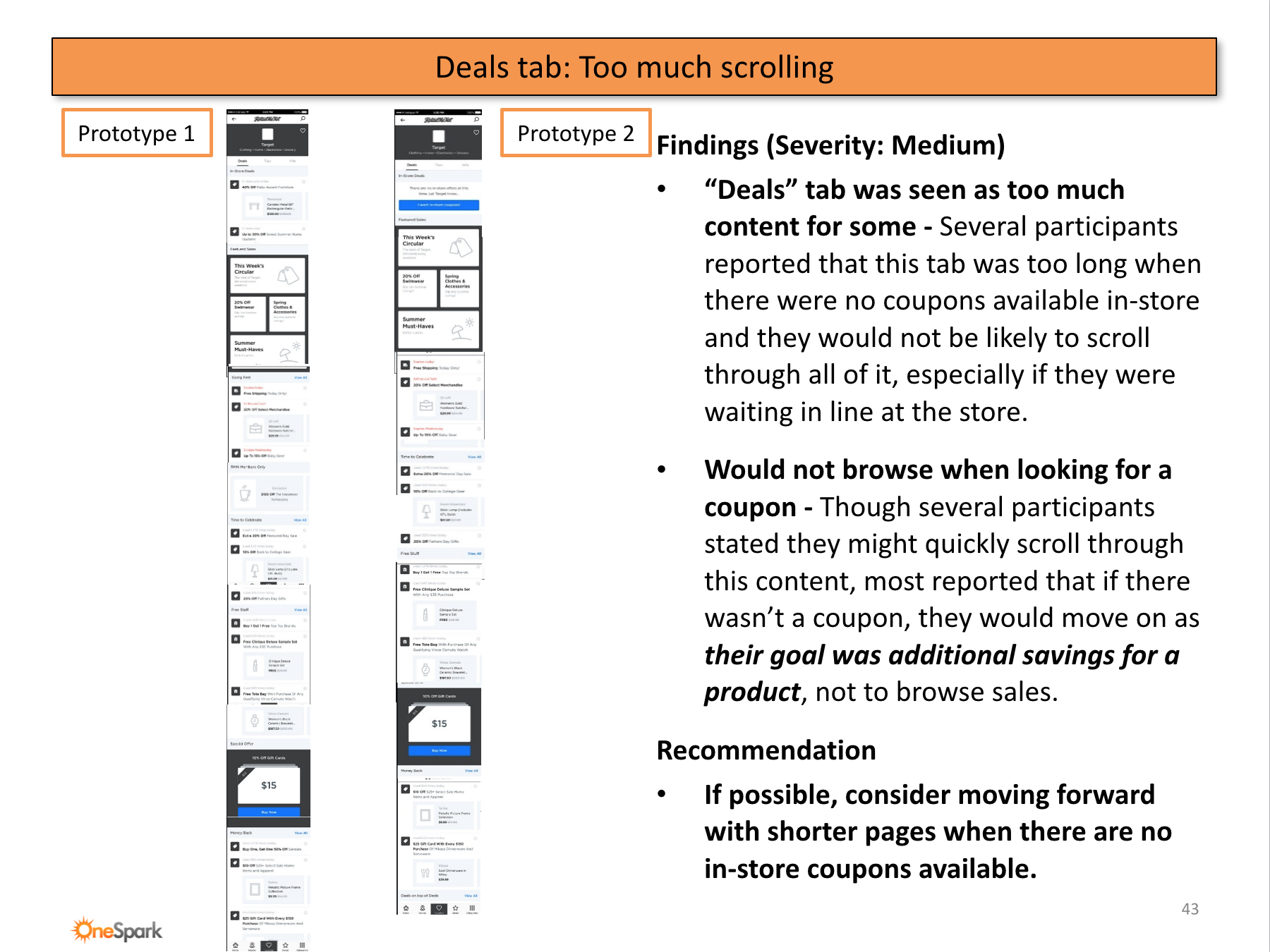
Worst Case scenario: No Offers

Merchants with no offer content would display an email sign up for upcoming sales or new coupons that surface. If there are no coupons, promoting current sales content under the sales tab would soften the blow. RetailMeNot also has access to discounted gift cards, which would be the most valuable offer to the user if we have no other offer content.
Next Steps
Present new store page designs to our closest merchant partners to gauge their interest and thoughts
Test out solutions with just a few retailers to gather performance data
Continue to iterate and learn from qualitative feedback and merchant feedback